教授经常批评我们的PPT做得莫名其妙,图片和文字的摆放位置让人摸不着头脑。于是,某天,他突然自费买了一本书放在实验室,让我们阅读。这是一本漫画书,日本人非常喜欢用漫画教授各种知识,我甚至见过用漫画来学习高等数学和专业知识的书籍。这本书适合以下人群阅读:
- 不是设计师
- 不得不设计
- 完全不懂设计
- 不想阅读晦涩难懂的设计书籍
- 喜欢看漫画的人
为什么需要学习设计
我们的日常生活中充满了各种设计元素,比如路边的招牌、派发的传单、公司的名片以及大学老师的PPT。在学校的演讲中,如果学生的PPT做的很糟糕,会影响教授的面子。在找工作时,如果社外文件的设计很差,也会对公司的形象造成不良影响。即便是写博客,好的设计也是不可或缺的(尽管可以使用别人的模板)。
有人常说,我没有品位,怎么能做设计呢?其实,本书的答案是可以的。设计的三成由品位构成,其余的七成则是自己的基础。
四个基本规则
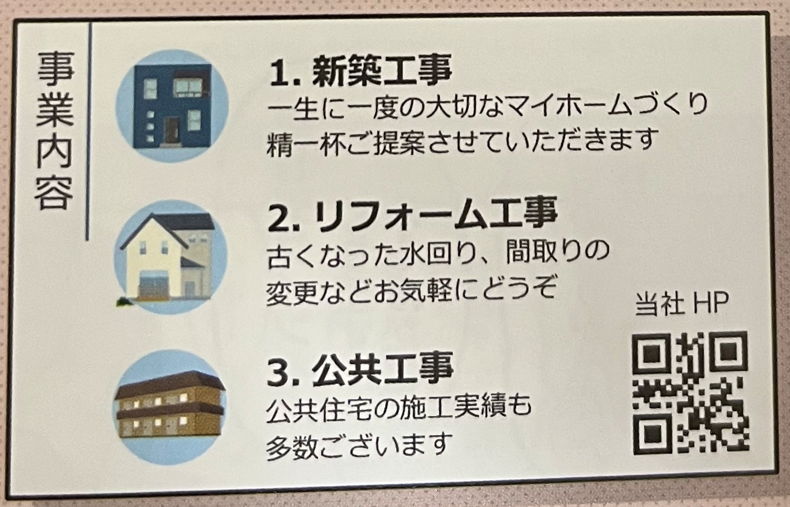
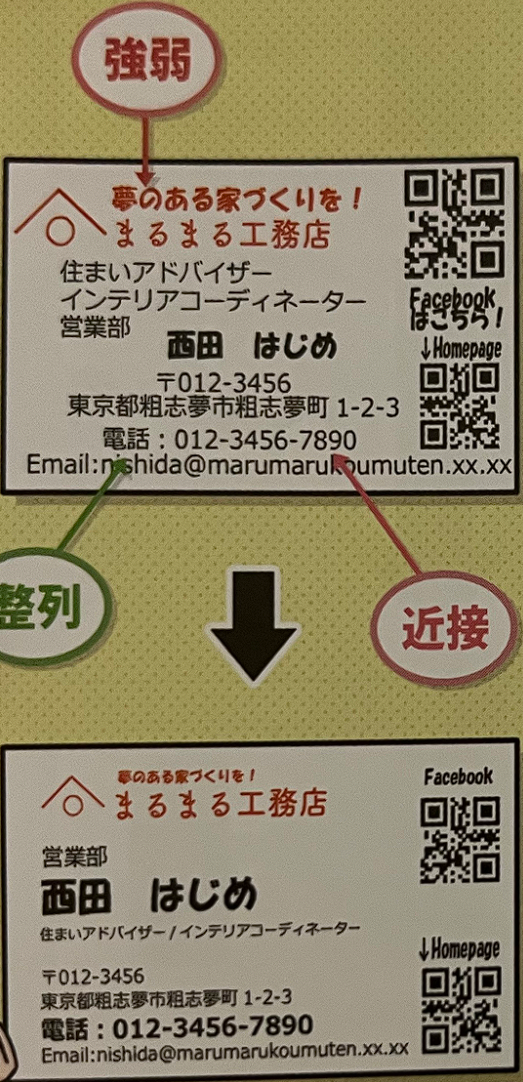
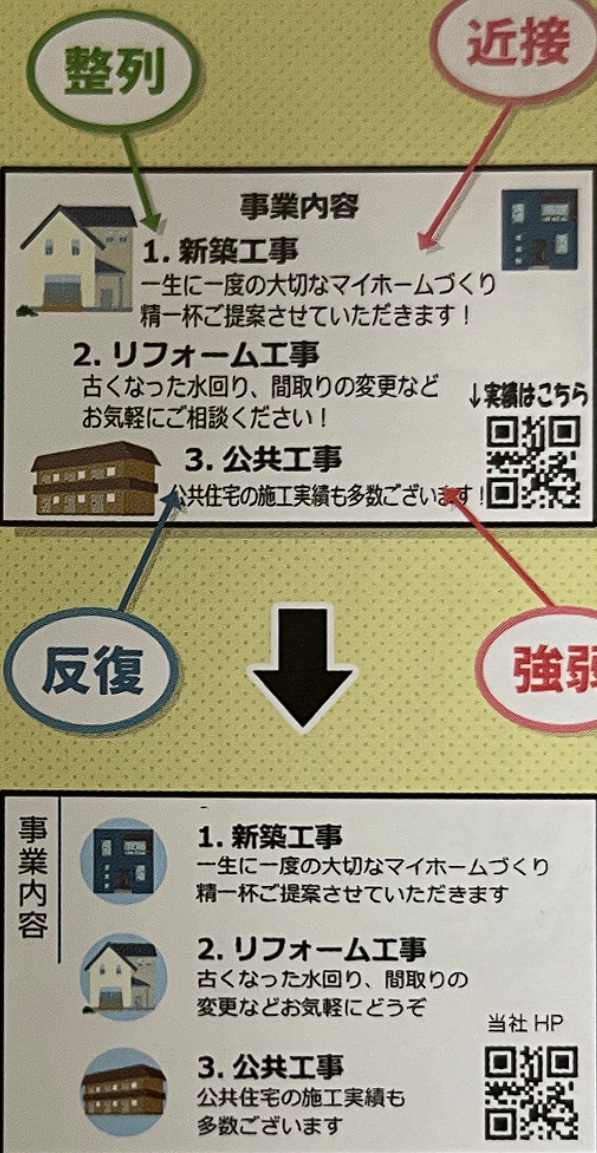
整列
将不同的元素对齐,如果内容是竖着排列的话,靠左对齐;横着排列的话,靠上对齐。对齐后看起来更整齐。
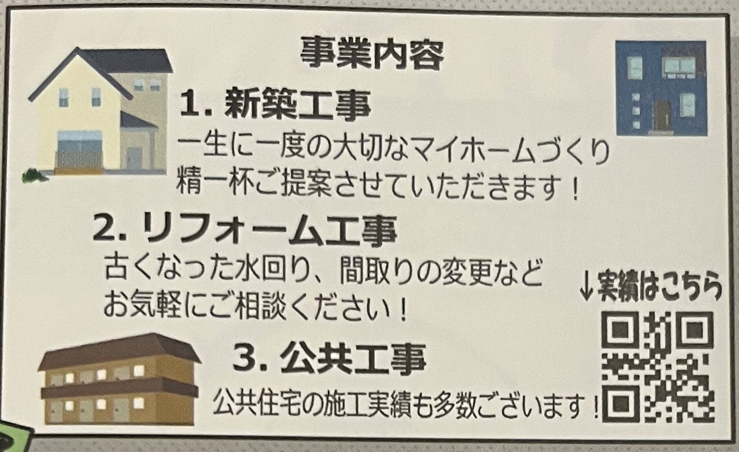
近接
将相同种类的元素分组并放在一起,不同种类的元素之间则要拉开距离。这样分组后更容易看清楚。
強弱
张弛有度,有大小之分。标题区域和标题可以适当放大,其他的就可以缩小一点。这样可以更轻松地传达重要信息。
反複
避免重复设计元素,选择一种设计并在整个文件中重复使用。这将使文档更加整洁舒适。
综合应用
设计土的原因
让我们先进行一个测试,共12道题,请选择一个你认为设计得好,看起来舒适的选项。
答案:ABAAAB,AABAAA
文章
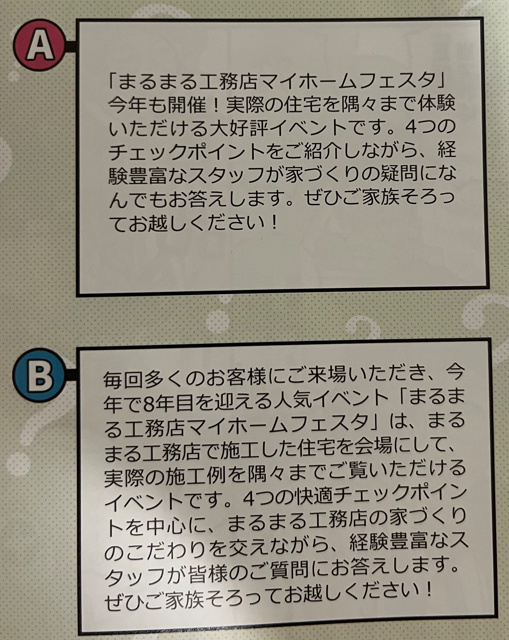
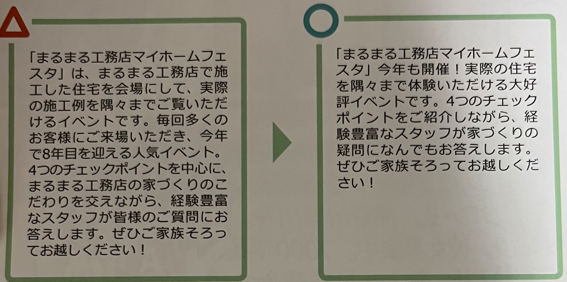
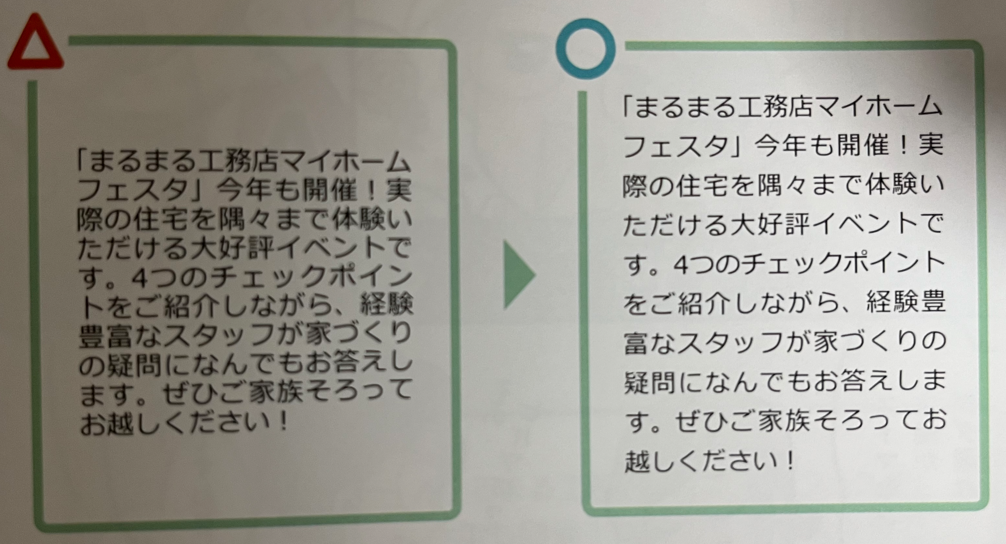
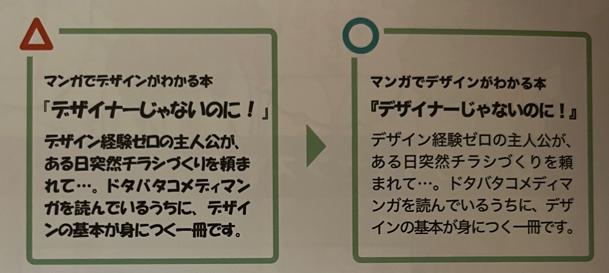
许多人认为只要写得越多,读者就越能理解作者的意图。但事实恰恰相反,文章越长,字体越小,行距越窄,这样只会导致读者不想看,甚至连传单都不想拿,本末倒置了。
对于传单、海报等想要迅速传达信息的设计,文章要尽量简短。因为简短的文章会有很多留白空间,所以通过加宽行距、加大文字的尺寸,就能提高阅读性。
长篇大论是杂乱无章之本。文章要简短!
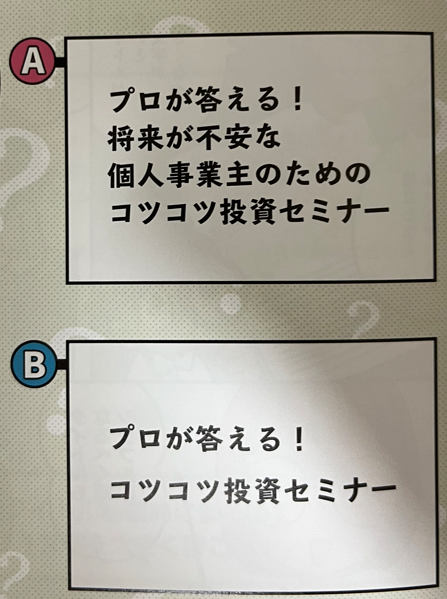
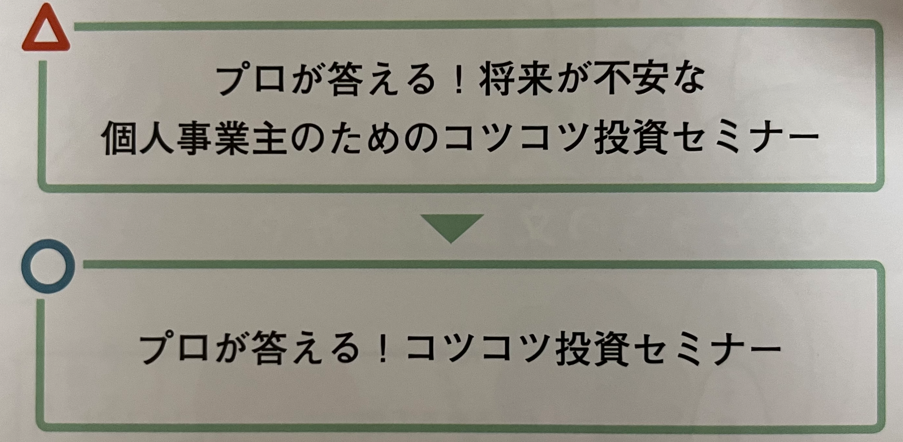
在宣传单和海报上,为了让角落的地方也能被读者注意到,有必要把标题写得很大。因此,尽可能短的标题更有利。
字数少的话,可以把一个字写大,便于瞬间传达内容。再加上简短的标题会让读者更容易记住,便于向他人传达信息,可谓一石二鸟。不要想着只靠标题说明全部内容,要把信息分散到标语和小标题上。
标题要简明扼要,字要大!
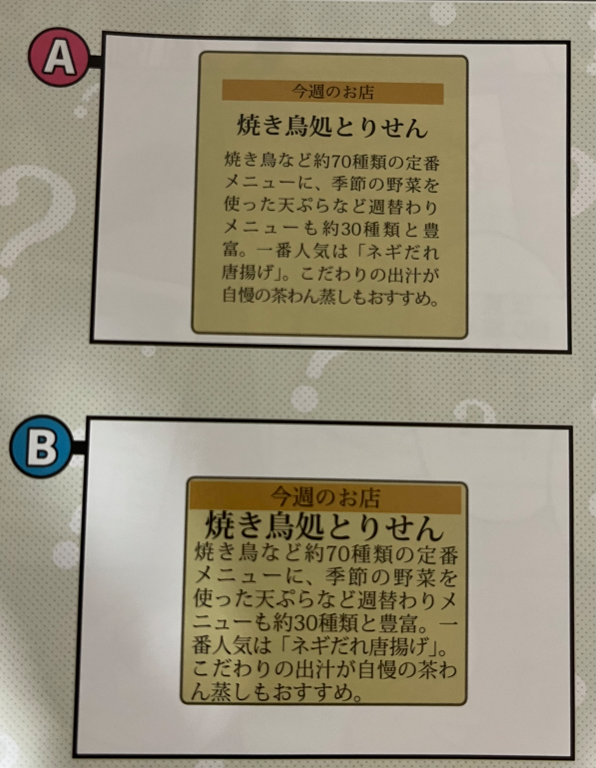
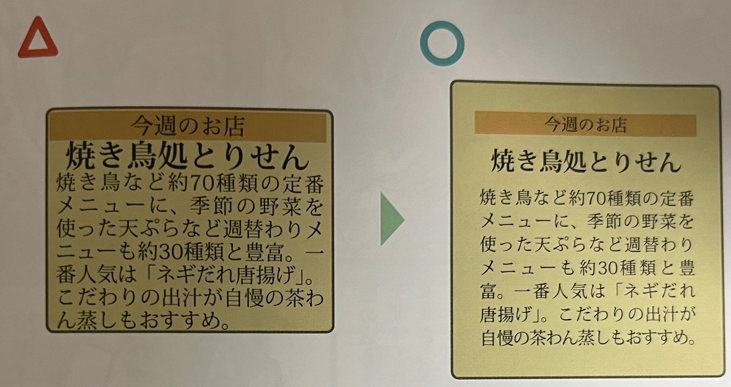
如果正文的行距过窄,不仅会给人一种拥挤不堪的感觉,还会造成上下行相互干扰,使文章难以读懂。为了确保可读性,除了注意文章长度,还要注意行距。
如果行距太宽,会显得稀疏,同样难以阅读。因此,行间距应该设置为文字大小的0.7-1.0倍(例如文字大小为10pt时,行间距为7-10pt),以留出适当的间距。
行距不宜过窄,要设定适当的行间距!
布局
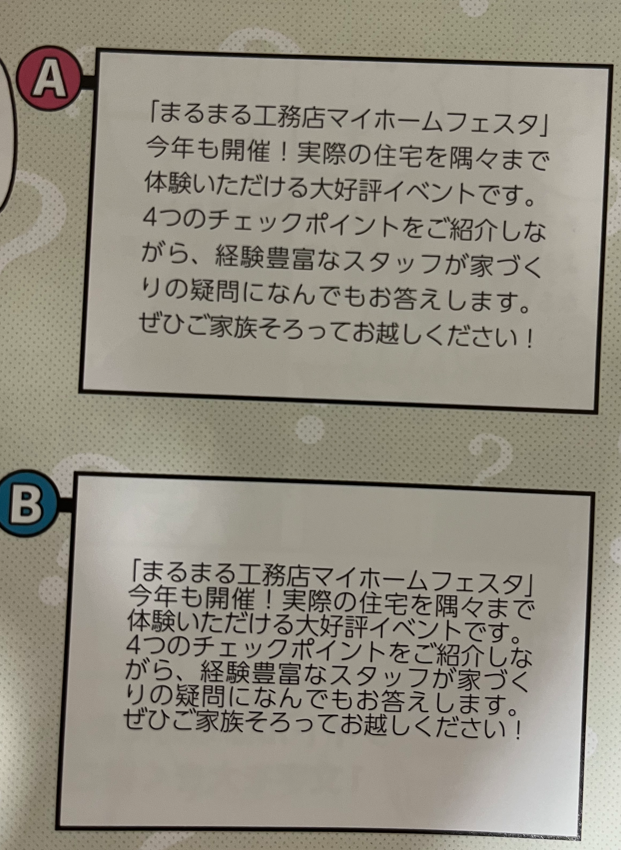
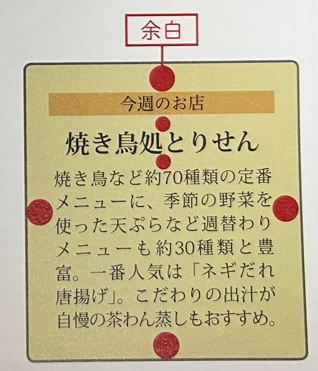
如果把内容写道边缘,标题和正文之间没有空白处的话,就会显得过于死板。如上图所示,外围部分、标题和正文之间一定要留有适当的空白。留白可以起到缓冲的作用,使设计更容读。
别挤太紧,要多留白!
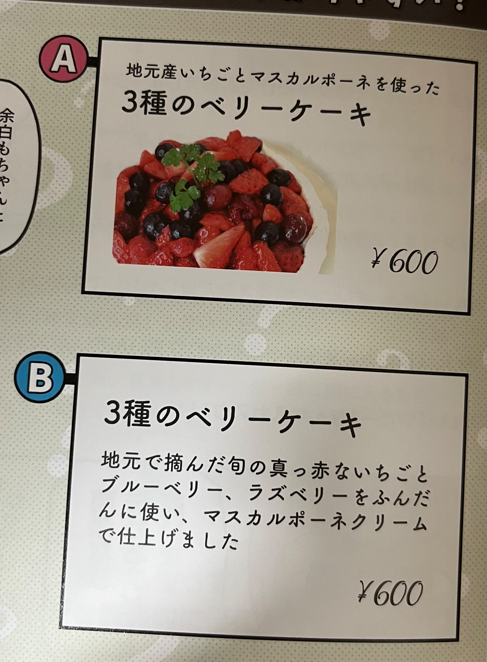
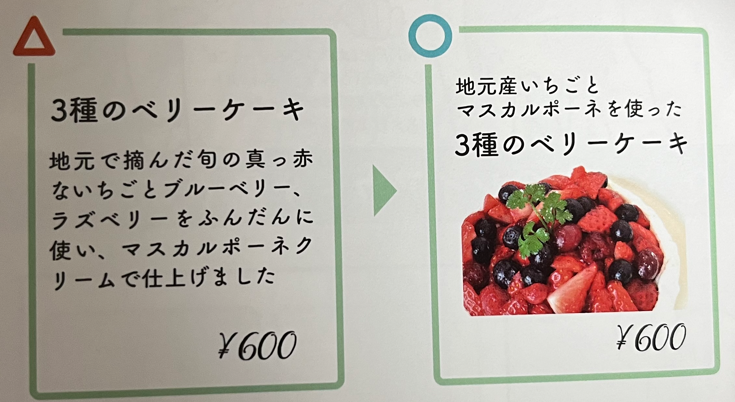
与其用语言来说明“看起来很好吃的蛋糕”,不如用一张看起来很好吃的图片来表达。不只是语言,加上图片来补充的话,不仅能迅速传达事物,也更容易让读者有印象。
除了图片之外还有插图、表格、图标、照片等,这些表达方式被称为“非语言表达”。顺便说一下,漫画中也采用了非语言表达方式。例如,用线条来表现巨大的声音和物体的运动。因为语言和形象会一起进入大脑,所以用漫画来学习是非常合适的。
使用图像,直观表达!
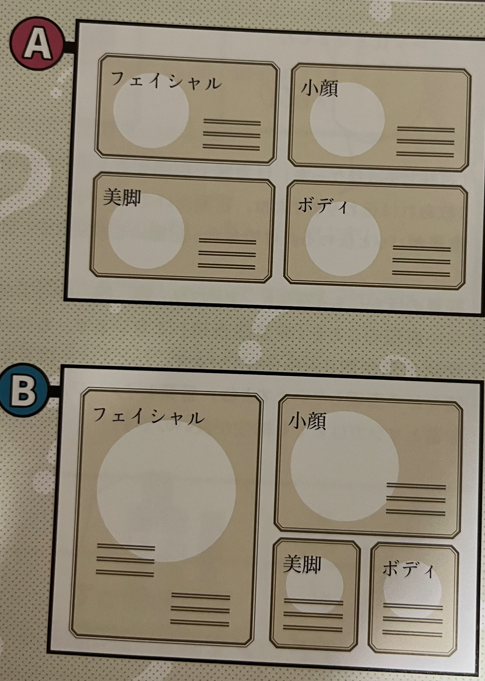
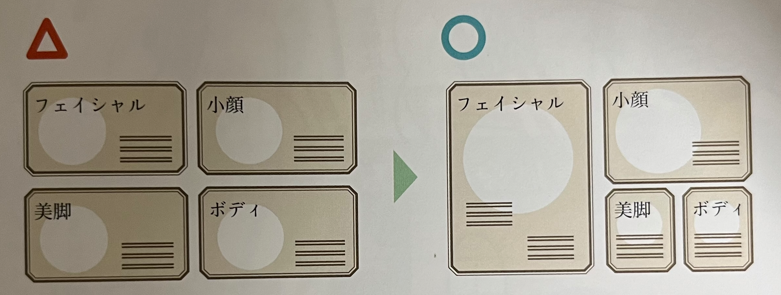
比较一下上图的两个例子。左边,看完“フェイシャル”后,视线可能会转向“小顔”,也可能会转向“美脚”,飘忽不定。右侧,最先映入眼帘的是最大的“フェイシャル”,然后视线自然地移动到“小顔”→“美脚”→“ボデイ”。
人的视线是从大处向小处移动的。在对多个项目进行排版时,如果所有项目的大小都一致,就会使视线无法停留在任何地方,导致视线游离。通过对大小张弛有度的排版,就能做到抓住视线,将视线按期望顺序引导的版面设计在思考如何排版的时候,首先要注意张弛有度。
通过排版的大小,来抓住读者视线!
颜色
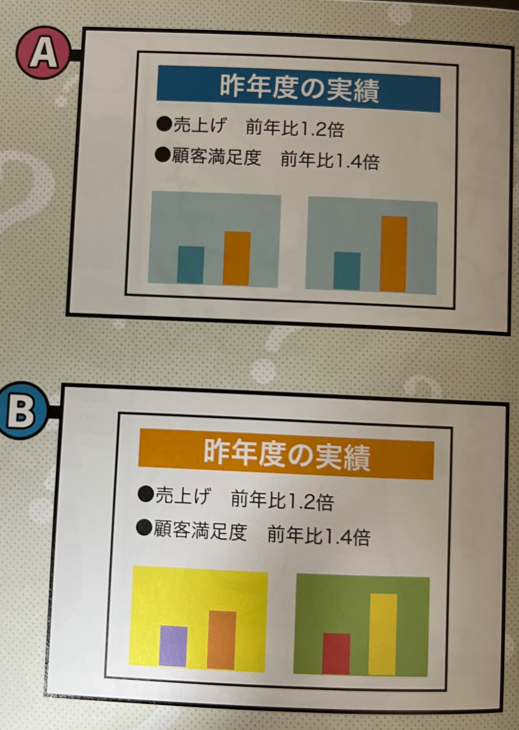
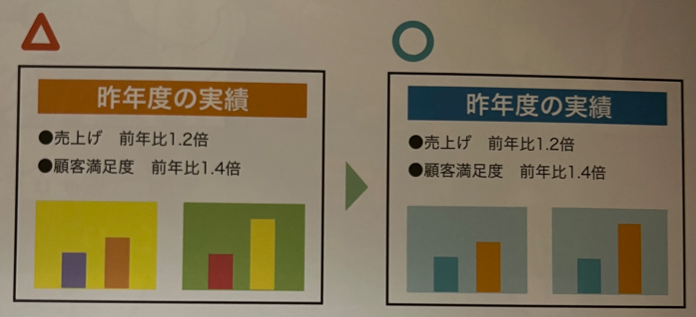
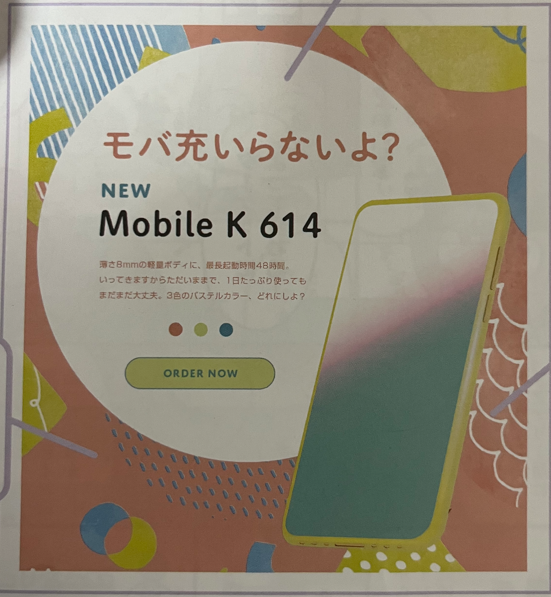
原色等鲜艳的颜色虽然能吸引人的眼球,但也不能大量使用。否则不仅会显得突兀,颜色之间还会互相排斥,让人眼花缭乱。
如上图所示,同样是红色,随着鲜艳程度的改变,颜色也会发生变化。这个鲜艳程度被称为“色彩饱和度”。选择低饱和度的颜色,会给人一种设计统一、时尚的印象。饮食类、时尚类、美容类等重视潮流感的设计尤其要注意。
选择低饱和度的颜色,时尚的设计!
在将大量信息放在一起的设计中,将使用的颜色数控制在3种左右看起来会更舒服。颜色除了用来分类以外,颜色本身也有某种意义。如果大量的颜色混在狭窄的区域里,信息量就会增加,会给人一种难以辨认的感觉。
想要简单易懂地传达信息时,不要盲目地增加颜色的数量。决定一个颜色来修饰重点,其他的用相同颜色的浓淡来表现,简单易懂。
不要随便增加颜色,控制在3种颜色左右!
字体
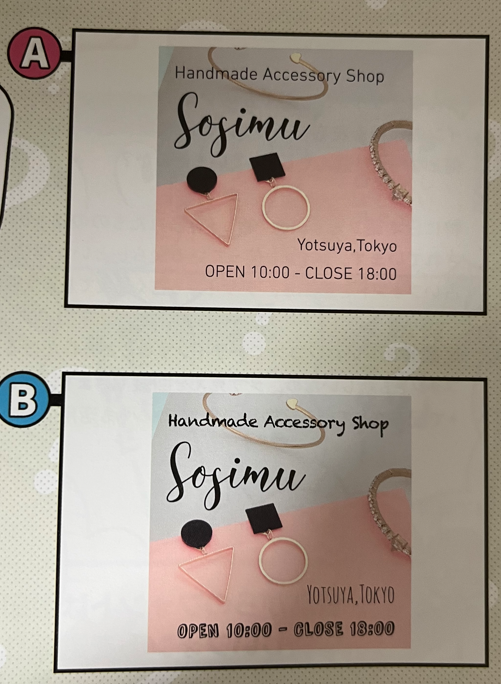
任何设计都必然会出现“字体”。字体给人的感觉会左右这个设计的感觉,所以每次都需要慎重选择…
特别是日语字体,新制作的字体是经过了洗练的。因为“经常使用”的理由而不小心选择了旧字体的话,设计也会看起来很旧。
封印传统字体,选择新的字体!
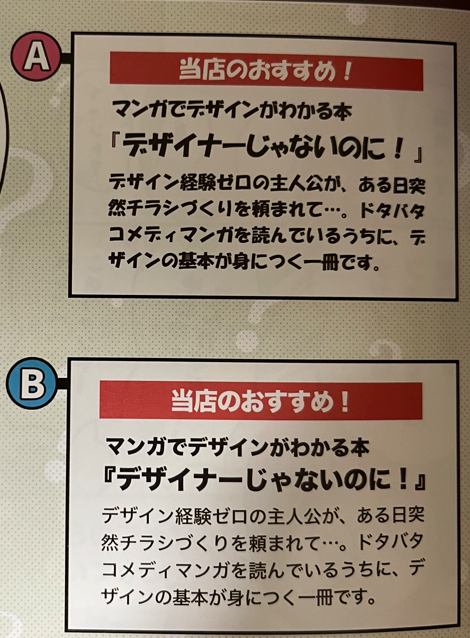
手写风格的字体等是具有强烈个性的字体,能够达到吸引眼球的效果。虽说如此,在同一个设计中滥个性字体的话,会显得杂乱无章,这点要注意!
在上图右侧的例子中,以简单的黑体为基础,只有标题是手写体,从而张弛有度。有个性的字体在一个点上使用,能与周围产生反差,让人觉得很有品位。
设计的亮点使用个性化的字体吧!
装饰
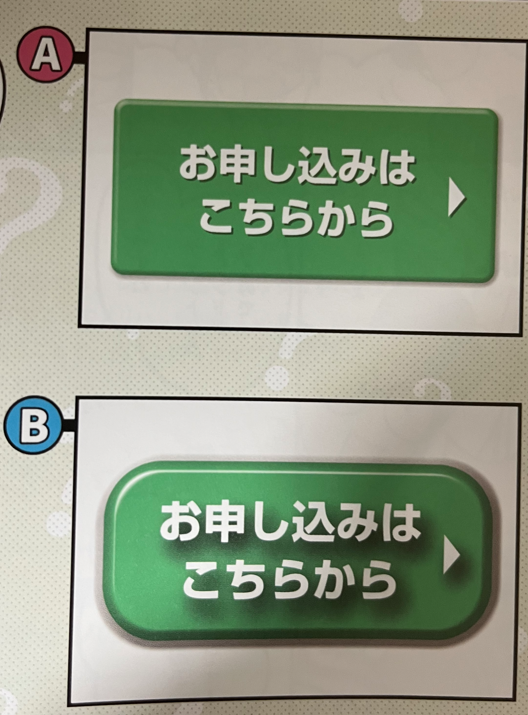
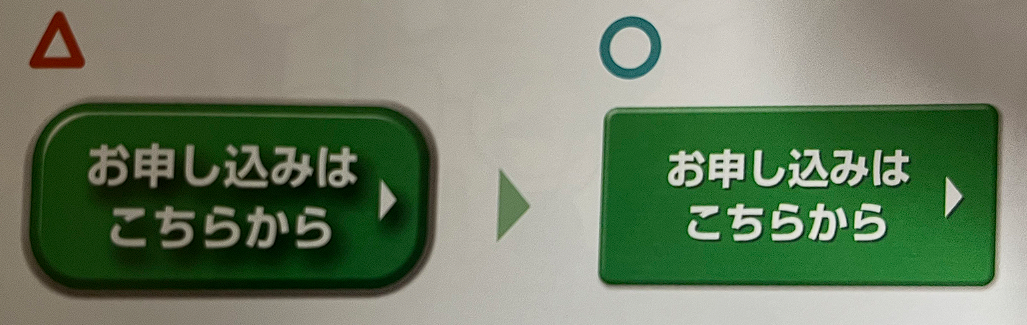
一键图片立体化虽然很方便,但是过深的阴影等过度的加工会让设计看起来很粗糙。效果加的越多越会给人一种没有品位的感觉。
特别是看起来立体的效果,比如软件的设置的按钮这么做会显得很不舒服,所以适当减淡一下效果会更好。
像右边的例子一样,只要稍微加上点效果,就会显得很立体哦!
切忌滥用加工!立体加工设定要保守一些。
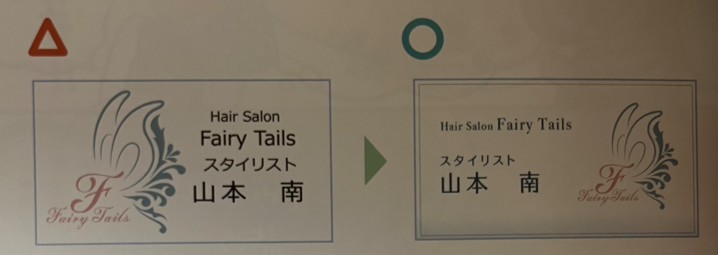
努力设计的logo感觉很好,但是整体的设计和logo的氛围不吻合…这种设计上的违和感也是让人看起来很突兀的原因之一。
上图的左侧,虽然logo挂得很大,但字体只是默认的,给人一种好好的logo就被字体给弄的没品位了。称之为“只见树木不见森林”的状态。
如果logo是优雅的氛围,就要选择与之相匹配的字体、细腻感的装饰、相匹配的颜色等。整体设计更加统一,更能体现出个性。
一点豪华主义是不行的!保持整体风格一致!
原因及对策总结
| 原因(日本語) | 対策(日本語) | 原因(中文) | 对策(中文) |
|---|---|---|---|
| 本文長すぎ! | なるべく短くまとめよう | 正文太长了! | 尽量简短总结 |
| タイトル長すぎ! | 端的にまとめて大きく書こう | 标题太长了! | 简明扼要地写大一点 |
| 行間せますぎ! | ほどよい行間を空けよう | 行间距太窄了! | 留出适当的行间距 |
| 余白なさすぎ! | 余白でクッションを作ろう | 留白太少了! | 多留白 |
| 言葉で伝えすぎ! | イメージで直感的に伝えよう | 语言表达过度! | 用图片表达 |
| メリハリなさすぎ! | レイアウトに強弱をつけよう | 太没有张弛感了! | 版面要有强弱之分 |
| 原色使いすぎ! | 彩度をおさえてみよ | 颜色太亮了! | 控制色彩饱和度 |
| 色数多すぎ! | 3色でまとめよう | 颜色太多了! | 用三种颜色总结 |
| フォント古すぎ! | 新しいフォントを選ぼう | 字体太旧了! | 选择新的字体 |
| 個性的なフォント使いすぎ! | アクセントとして使おう | 过度使用有个性的字体! | 只作为强调使用 |
| 立体加工かけすぎ! | 加工はひかえめにしよう | 过度立体加工! | 尽量轻度使用 |
| 木を見すきて森を見なさすぎ! | デザインの方向性を決めよう | 只见树木不见森林 | 决定这个设计的方向 |
怎样决定你的设计
这个设计是面向什么人群的?
针对不同的人群,需要使用不同的设计。决定好目标后,才能开始针对目标层进行设计。而这个目标往往是在企划阶段就设定好的。相同的产品,面对不同的用户层,所使用的设计手法也是完全不同的。
目标的选择方法
- 生活方式
- 住的地区
- 单身 OR 有家庭
- 公共交通 OR 自驾车
- 关心的事物
- 兴趣
- 想做的事情
- 喜欢的东西
- 喜欢的品牌
- 喜欢的店
- 喜欢的书
- 思考方式
- 感性 OR 理性
- 金钱观
- 等等
年轻的女性为60多岁的男性设计可能难以理解目标受众的想法。以下介绍两种应对方法:
- 让接近目标受众的人看设计。让家人和朋友等容易交谈的对象,给你的设计提出意见。他们会说:“文字太小了”、“乱糟糟的”、“为什么没写〇〇?”等。根据他们的意见修改设计。
- 思考目标受众可能会读的杂志。因为杂志在创刊时已经确定了目标受众,因此杂志的设计也是为了目标受众而优化的。观察杂志设计,使用了什么样的语言、措辞、字体、字体大小、颜色、背景图等。在这些杂志中寻找设计的提示,然后试着在自己的设计中活用。
选对目标的好处
因为从一开始就确定好了目标层,因此一开始的企划到设计、宣传方法,都是以选定的基准进行,可以省很多时间。同时因为是针对目标受众进行的设计,会更容易被目标受众接受。
如何应对不合理的领导修改指示
如果像领导说的那样“把这里涂红”“把这里涂粗”等具体指示进行修正,就会破坏整体的平衡,变得乱七八糟。
但是,在用“因为会失去平衡”这样的理由反驳对方之前,先冷静地思考一下领导做出这种指示的理由吧。比如被指出的地方是重要的信息,可能没有传达给看的人。如果是这样的话,就坦率地接受。
圈重点技巧并不一定只有“变红”“变粗”。方法有很多,比如“加大文字尺寸”“周围留出大量空白”“加”“提取关键词,进行其他设计”等等。
我们在思考领导的修改指示意图的同时,还要考虑如何在整体平衡的基础上突出必要的信息。修正后只要说明为了不破坏平衡而选择了这个方法,对方一定会接受。
想要设计地更好
首先要看专业人士设计的海报,找出好的设计点和不好的设计点。思考为什么这样设计好,这样设计不好,提取精华,最后自己进行模仿设计。设计时可以活用免费的素材网站。
免费素材网站分享:
- https://www.photo-ac.com/
- https://www.pakutaso.com/
- https://www.ac-illust.com/
- https://www.irasutoya.com/
- https://icooon-mono.com/
- http://design-ec.com/
- https://calligra.design/
- https://fontfree.me/
百度“免费素材”搜索出来的图像是免费素材吗?
经常会看到这样的新闻:在检索网站上搜索“免费素材”,然后把热门的素材原封不动地用在了传单上,结果素材作者就来索要使用费了。
但是,以“免费素材”等关键词在网站上进行检索,不一定所有的热门图片都是免费素材。网络上公开的数据不论形式都是受著作权保护的。
肯定没有人会发现,因此有人会擅自使用,这是侵犯著作权的行为。将杂志、书籍等进行扫描再利用到设计中也是不可取的(作为素材集出售除外)。在寻找免费素材时,不要使用百度等搜索网站,而是去素材下载网站进行搜索。
使用人物的免费素材时要确认是否拥有模特的授权!
在免费素材中,即使素材是免费的,但如果这个素材是人物素材,使用时需要额外注意。
很多素材下载网站事先从被拍摄的模特那里拿到“可以将自己的照片作为素材使用”的肖像权使用许可书,这种许可被称为“モデルリリース”。
不同网站的“モデルリリース”取得情况可能不同,有些网站可能全部取得了,而有些网站可能有部分素材没有取得这个许可。一般来说,如果取得了许可,通常会在详情页注明这一点。因此,要使用这种素材,首先需要确认是否有“モデルリリース”这个许可。否则可能会产生肖像权侵害的纠纷等一些纷争。